Sabemos que a tecnologia sempre está evoluindo e nos proporcionando novas maneiras de inovarmos em nosso trabalho, e o Visual Eyes é uma dessas.
Ele é um plugin disponível nos aplicativos: Figma, Adobe XD, Google Chrome e Sketch, que utiliza a inteligência artificial, para dar uma nova visão para o trabalho de UX Research.
Vamos entender mais sobre esse assunto e como ter este plugin? É só acompanhar esse conteúdo.
O que é Visual Eyes?
Como já falamos, é um plugin que pode ser instalado e o papel dele é de extrema importância.
Vamos supor que você criou uma interface de um novo produto, que ainda não foi lançado e precisa entender qual seriam os pontos de observação do seu usuário.
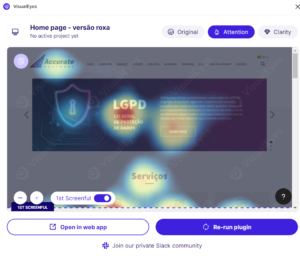
Com o Visual Eyes, você pode inserir o print da tela e receber o seu heatmap (mapa de calor) e entender qual é o ponto de atenção/observação da sua tela.
Ele realiza a simulação do eye tracking (rastreamento ocular) e testes de preferência com 93% de precisão, gerando insights com clareza para o seu produto.
Você também pode entender o ponto de clareza da sua interface (Clarity Score), verificar se sua imagem está boa, se sua tela possui um bom contraste.
E por último, entender as áreas de interesse (Areas of interest), ele encaminha uma porcentagem de quais partes seriam mais interessantes para o seu usuário.
Lembrando que o Visual Eyes é um ótimo plugin, mas ele não substitui as nossas pesquisas.
Caso seu produto já esteja disponível, não deixe de pesquisar e testar com os usuários reais.
Como faço para ter esse plugin?
Iremos te mostrar com prints como você pode obter esse plugin no Figma:


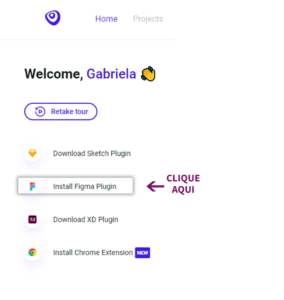
- 2º – Depois de se cadastrar você pode instalar o seu plugin (não se esqueça de logar na sua conta do Figma).

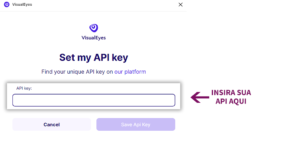
- 3º – Quando você já tiver baixado, o Figma irá pedir sua API.

- 4º – Para visualizar sua API, é só ir no seu cadastro no Visual Eyes e estará no menu.
![]()
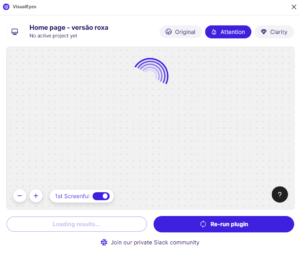
- 5º – Depois de inserir sua API, você irá anexar a tela que deseja e esperar a análise.

- 7º – Depois de carregar, irá gerar seu heatmap e você pode analisar.

Depois é só começar a realizar suas análises e verificar se será necessário realizar alguma alteração ou manter as informações já inseridas.
E lembrando, que esse plugin possui até 3 demonstrações gratuitas.
Esperamos que você tenha gostado do nosso artigo e que ele possa contribuir em suas análises!
O melhor da Tecnologia é na Accurate
Na Accurate, sempre nos preocupamos com o melhor da tecnologia nos projetos, é só acessar o nosso site e conhecer os cases de sucesso.
Além disso, contamos com um time de profissionais qualificados, e é claro que sempre temos vagas abertas, acesse a página de carreiras e verifique.
No nosso Blog, sempre preparamos conteúdos atualizados e altamente informativos, acesse e compartilhe.
E nas nossas Redes Sociais, sempre temos dicas e informações de extrema importância, acesse: Facebook, Instagram, Twitter, Linkedin e YouTube.
Autor

- Designer UX. Apaixonada por tecnologia e comunicação. Estudante em constante evolução.