
Nova documentação do React e as mudanças nas SPA’s
A nova documentação do React lançada recentemente gerou um grande burburinho na comunidade de frontend.
A documentação em si é de excelente qualidade e explica, de maneira muito mais completa, as possibilidades de uso do React. E o queridinho useEffect também ganhou explicações muito mais simples de entender e também muito mais completas.
O que tem gerado burburinho é que a nova documentação, que antes recomendava o uso do Create React App para iniciar novas aplicações, agora recomenda (fortemente) o uso de frameworks.
Acompanhe as novidades neste artigo e fique por dentro do assunto.
VITE e CRA
Nos últimos tempos a comunidade de desenvolvedores frontend começou a usar, em sua grande maioria, o VITE em vez do Create React App para iniciar suas novas aplicações. Por conta de uma série de benefícios como, por exemplo, um boilerplate mais enxuto e mais flexibilidade nos projetos e claro, performance.
Oficialmente, a documentação do React sempre aconselhou e deu exemplos de uso, utilizando o Create React App. Mas agora isso mudou.
A nova documentação do React aconselha fortemente o uso de frameworks.
Frameworks na nova documentação do React
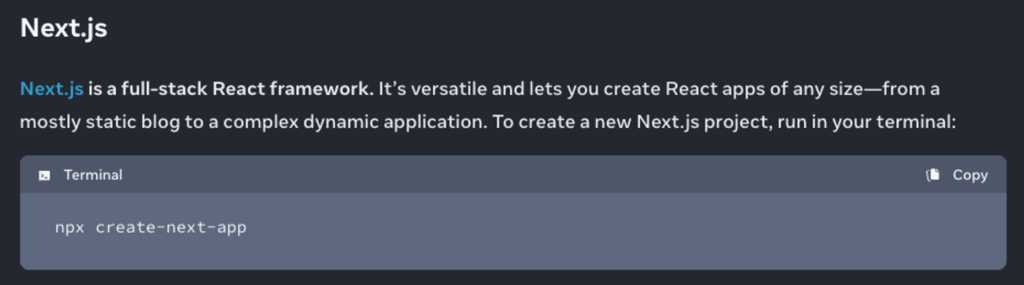
Ao acessar a página que nos mostra como iniciar um projeto, a primeira opção que vemos é o Next.js.

Seguidos de Remix, Gatsby e para aplicativos com React Native, indica o Expo.

E caso você ainda não esteja totalmente convencido, quase que ao final da página ainda temos um bloco que eu fiz questão de traduzir, só para exemplificar melhor.
Esse bloco basicamente te mostra todos os problemas que você enfrentará ao usar React sem framework, e novamente tenta te convencer a escolher um.
No caso, percebemos que o queridinho para uso, segundo a documentação, é o Next.js.

Next.js é uma bala de prata?
É fato que o framework Next.js possui amplas vantagens e eu particularmente sou um fã assíduo dele. Mas é preciso entender que o Next.js pode não servir para todos os projetos.
Entre as vantagens do Next cito as seguintes:
- Possui roteamento de maneira simplificada. Você basicamente precisa apenas utilizar uma pasta e os próprios arquivos que estiverem lá dentro, servirão como rota;
- Otimização de Imagens;
- Injeção de scripts externos otimizada e com várias opções de uso;
- Possibilidade de utilizar API’s no próprio framework, onde você pode facilmente utilizar para configurar um BFF (Backend For Frontend), por exemplo.
Enfim, a lista de vantagens é maior, mas esses são os pontos que eu mais admiro. Porém, cada aplicação tem sua própria necessidade.
A nova documentação do React parte do princípio de que se você quer utilizar os Server Components, que são os componentes renderizados do lado do servidor, fazer isso tendo um framework como base será muito mais fácil.
Não é um movimento apenas do React
Outras linguagens de programação utilizam-se da estratégia de recomendar frameworks, aproveitando-se do hype da comunidade e da ampla documentação do próprio framework, com o principal intuito de disseminar ainda mais o seu uso.
Na comunidade backend, por exemplo, se você cria algo com JAVA, é interessante o uso do framework Spring. Se você cria algo de backend com Node.js, é interessante fazer isso utilizando Nest.js, Express ou algum outro…
Conclusão
A Accurate Software entende que cada projeto é único e cada decisão de uso de uma determinada tecnologia é pensada minuciosamente, focando em atender com maestria as necessidades do projeto.
Ao iniciar um novo projeto, antes de sair criando algo, faça reuniões decisivas com sua equipe para que vocês consigam discutir sobre todas as necessidades do mesmo e assim, chegar a uma narrativa capaz de ajudar a decidir qual caminho seguir.
E se precisar de Soluções tecnológicas inovadoras, o melhor caminho é com a Accurate!
Seja qual for a tecnologia, ou o ramo de atividade de seu negócio, trabalhamos sempre para entregar soluções que vão de encontro a sua necessidade, com excelência e resultados.
Ficou interessado? Entre em contato agora mesmo com um de nossos especialistas e saiba como a Accurate pode desenvolver seu projeto com segurança, qualidade e escalabilidade.
Compartilhe esse conteúdo e continue acompanhando as atualizações do Blog da Accurate.
Se você for um profissional de T.I, ou áreas similares e desejar fazer parte da Accurate, acesse a página de carreiras, veja as vagas abertas e cadastre o seu currículo.
Não deixe também de acompanhar nossas Redes Sociais: Facebook, Instagram, Twitter, LinkedIn e YouTube.
Autor

- Excelência na entrega de soluções tecnológicas, pautadas na inclusão e crescimento para as empresas.
Artigos do mesmo autor
 Serviços02/02/2026O que muda na Engenharia de Software em 2026: IA, performance e previsibilidade
Serviços02/02/2026O que muda na Engenharia de Software em 2026: IA, performance e previsibilidade Serviços26/01/2026Squads Cognitivos: Como IA e dados estão redefinindo o desenvolvimento de software
Serviços26/01/2026Squads Cognitivos: Como IA e dados estão redefinindo o desenvolvimento de software Serviços19/01/2026AI TRiSM: Como garantir confiança, segurança e governança no uso da Inteligência Artificial
Serviços19/01/2026AI TRiSM: Como garantir confiança, segurança e governança no uso da Inteligência Artificial Serviços12/01/2026AIOps: Como a Inteligência Artificial está transformando as Operações de TI
Serviços12/01/2026AIOps: Como a Inteligência Artificial está transformando as Operações de TI