
Descubra A Melhor Maneira de Gerenciar Estados no React
Basicamente qualquer dado manipulado no React está em um estado, seja ele global ou local. Para trabalhar com estados locais, nós apenas usamos o hook useState.
Já para trabalhar com dados globais temos hoje uma série de opções, cada uma com suas vantagens e desvantagens.
Mas você sabe, de fato, fazer a melhor escolha? Ou melhor, sabe de fato fazer a melhor escolha para a aplicação em que você está trabalhando?
Este post não dará a resposta de maneira clara, mas fará o papel de um psicólogo, fazendo com que você consiga fazer a melhor escolha. (Ou pelo menos, foi escrito com esse objetivo, rs.)
3 Principais Caminhos
Embora se tenha hoje no mercado uma infinidade de opções, nós abordaremos sobre as 3 principais, que são: Context API, Redux e Recoil.
Context API
Trazendo para o português, aqui os estados ficam armazenados no que chamamos contexto.
É interessante que você organize sua lógica, de modo que cada estado esteja em um contexto separado.
Cada contexto terá o que chamamos de <Provider> e os componentes filhos desse provider, terão acesso às informações armazenadas no contexto em questão.
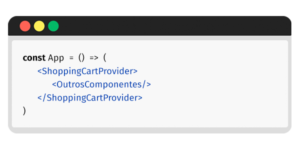
Veja um exemplo na imagem abaixo:

Em <ShoppingCartProvider>, estão armazenadas as informações atuais sobre os seguintes pontos:
A quantidade de itens no carrinho de compras, quais são esses itens e na lógica deste contexto, provavelmente já está sendo feita uma consulta para verificar quantidade em estoque, disponibilidade para sua região e etc.
Mas e se você precisar (provavelmente vai) de novas informações globais? Deve criar um contexto, com seu próprio provider? A resposta é sim!
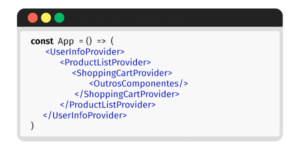
Veja um exemplo mais completo abaixo:

Bom, você deve ter percebido que, no caso de construir uma aplicação de médio porte, ou até mesmo uma aplicação de pequeno porte, você pode precisar de muitos contextos e muitos providers.
A situação se agrava, quando em algum momento, você precisa de uma informação de um provider que está num nível abaixo.
No exemplo que citamos, se UserInfoProvider, precisasse das informações de ShoppingCartProvider.
Isso poderia ser complexo de conseguir. E essa é a maior desvantagem da Context API.
Uma outra desvantagem seria o nível de granularidade necessária para certos estados, por exemplo: O carrinho de compras atualiza a quantidade, a Context API, renderiza novamente na tela o componente completo, com todas as informações e não apenas o componente que usa o item específico que você alterou.
Isso pode ser prejudicial em termos de escalabilidade e performance.
A Context API é um recurso nativo do React e foi mais amplamente usado, com a chegada dos hooks. É simples de usar, fácil de implementar e resolve o problema, ponto.
Redux
Se eu fosse dar um nome para essa biblioteca, assim que iniciei meu aprendizado em React, eu colocaria seu nome de Sogra.js.
Redux sempre foi e ainda é temido por parte da comunidade, principalmente iniciantes.
E a resposta é simples: Dá um certo trabalho configurar, tem um boilerplate considerável e seu uso é cheio de burocracias.
Bem, eu estou aqui para trazer boas notícias. Hoje, o core do Redux recomenda o seu uso, através do Redux Toolkit.
E o que isso traz de vantagem é que ele é mais fácil de configurar, seu boilerplate reduziu consideravelmente e acabaram as burocracias para usá-lo em seus componentes.
A maior vantagem do Redux, em relação a Context API, é que aqui você pode ter apenas um provider.
E se você tiver milhares de estados e atualizar apenas 1 item, somente os componentes que utilizam esse item, serão renderizados novamente em tela, com seu valor atualizado.
Na versão antiga do Redux, você precisava de uma série de arquivos para criar reducers, actions e etc.
E também precisava do Redux Thunk para criar suas funções assíncronas. pois, conforme a aplicação crescia, os arquivos se multiplicavam de uma maneira absurda.
Como fazer hoje em dia:
Hoje em dia, você usa praticamente 2 carinhas: createSlice e createAsyncThunk.
No createSlice, estará toda a lógica do seu reducer, e no createAsyncThunk estará sua chamada a API’s.
As funções criadas com createAsyncThunk, podem ser usadas no createSlice e assim tudo fica mais conectado, enxuto e mais simples de usar.
Você pode ver mais sobre isso diretamente na documentação clicando aqui, ou acessando o link: https://redux-toolkit.js.org/tutorials/quick-start#what-youve-learned
Em resumo, pode-se considerar Redux mais complexo de se aplicar em relação a Context API.
Mas as suas vantagens superam de longe o uso da Context API pura, quando se precisa de um número maior de estados globais para gerenciar.
Também recomendo que você leia sobre RTK Query. O uso dessa funcionalidade do Redux Toolkit, pode elevar ainda mais as suas vantagens.
Recoil.js
Já pensou se você pudesse gerenciar os estados globais da sua aplicação, com a facilidade da Context API e os super poderes do Redux?
Bom, é o que promete (e cumpre) essa biblioteca criada e mantida pelo próprio Facebook.
Na verdade, usar Recoil é tão simples quanto usar useState. Imagine se você pudesse criar estados usando useState, e esses estados fossem globais?
E é mais ou menos isso que o Recoil permite que você faça, pois aqui não tratamos como estados globais, mas sim como estados compartilhados.
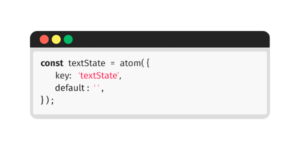
Na prática, você precisa apenas do RecoilRoot ao redor do seu componente principal para iniciar seu uso. Aqui, os estados são chamados átomos e são criados da seguinte forma:

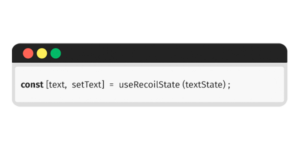
Para usar esse átomo você precisa apenas importá-lo em seu componente e usar da seguinte forma:

Resumindo é só isso: além de toda a simplicidade, é possível trabalhar com persistência de dados, funções assíncronas e muito mais.
A maior desvantagem do Recoil é que ele ainda está na versão 0.5
Então se, assim como eu, você achou isso tudo o máximo, ainda não é recomendável que você utilize isso em projetos em produção de larga escala.
Conclusão
A essa altura do campeonato você já deve ter feito sua escolha, mas sempre tenha em mente o seguinte: nunca trate uma solução como verdade absoluta.
Uma série de fatores, como o projeto em que você está inserido, devem ser considerados na hora de escolher como gerenciar seus dados.
E o mais importante, conheça e teste suas possibilidades, afinal, enquanto conversamos tem alguém por aí criando uma biblioteca javascript que pode ser melhor que a que você está usando agora, rs.
Venha com a Accurate e Tenha o Melhor da Tecnologia
Na Accurate, sempre utilizamos e estamos pesquisando o melhor da tecnologia para os nossos projetos.
Acesse o site e fique por dentro dos projetos da empresa, assim como conhecer mais a empresa como um todo.
Não deixe também de compartilhar esse conteúdo e continuar acompanhando o Blog da Accurate.
Se você for um profissional da área de tecnologia, acesse a página de carreiras, veja as vagas disponíveis e cadastre seu currículo.
Continue nos acompanhando também nas Redes Sociais: Facebook, Instagram, Twitter, Linkedin e YouTube.
Autor

- Excelência na entrega de soluções tecnológicas, pautadas na inclusão e crescimento para as empresas.
Artigos do mesmo autor
 Serviços15/12/2025Edge AI: inteligência artificial na borda e o futuro das aplicações inteligentes
Serviços15/12/2025Edge AI: inteligência artificial na borda e o futuro das aplicações inteligentes Serviços08/12/2025WebGPU: A nova geração de performance para aplicações web inteligentes
Serviços08/12/2025WebGPU: A nova geração de performance para aplicações web inteligentes Serviços01/12/2025Vibe Coding: Uma nova forma de criar soluções digitais com velocidade, precisão e IA
Serviços01/12/2025Vibe Coding: Uma nova forma de criar soluções digitais com velocidade, precisão e IA Serviços24/11/2025FinOps em Cloud: Como unir governança financeira, performance e eficiência operacional
Serviços24/11/2025FinOps em Cloud: Como unir governança financeira, performance e eficiência operacional


